Build your website fast with AI
Launch a website with everything you need to succeed, including email marketing, payments, and scheduling.
Start for free
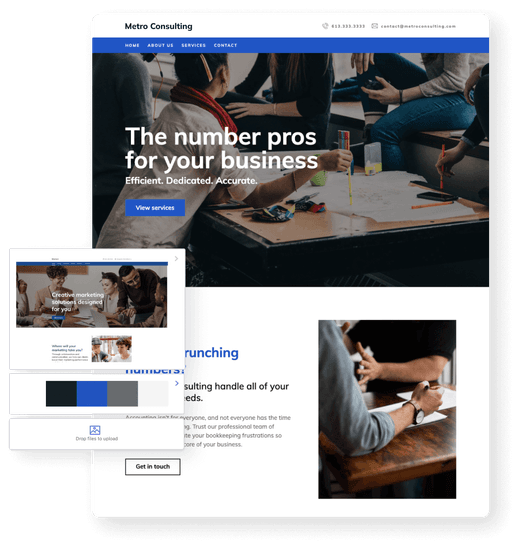
Website design
See all
Building a brand, not just a website: How B12 goes beyond templates
Discover how B12's AI website builder can enhance your site's brand identity and boost engagement. Read on to elevate your online presence today.
Read now
No-code vs. AI website builders: What’s right for your business in 2025?
AI website builders vs no code website builders—which is better in 2025? Discover the pros and cons to make an informed choice.
Read now
How to design websites with AI in 2025 (best practices)
Discover best practices on how to create a website using AI in 2025. Learn how to leverage AI tools for efficient design, enhanced user experience, and optimized content.
Read nowWebsite conversion
See all
How B12’s AI website builder supports ongoing growth (not just launch)
Discover how B12’s AI Website Builder drives continuous growth for your website even after launch. Create your site and boost your online presence now!
Read now
How to integrate lead capture into your website
Learn how you can effectively integrate lead capture mechanisms into your website and increase conversions. Discover the best practices and techniques to optimize your lead generation efforts for maxi...
Read now
How to leverage chatbot marketing for your business
Learn how to effectively utilize chatbot marketing to enhance your business growth and engage with customers in our latest blog post. Discover the benefits and strategies to leverage this powerful too...
Read nowWebsite basics
See all
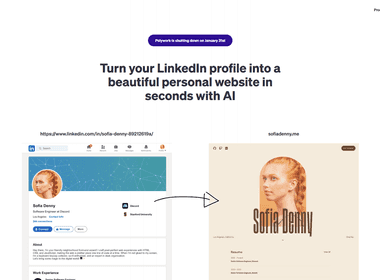
How to transfer your Polywork website
Learn how to transfer your Polywork website with ease. Follow our step-by-step guide to ensure a smooth transition.
Read now
Top 5 website builders for beginners in 2025
Discover the top 5 easiest website builders for beginners in 2025 with free plans to save time, reduce costs, and thrive online.
Read now
Your guide to starting a website in 2025
Learn how to start a website in 2025 with AI-powered tools like B12, offering instant drafts, growth features, and beginner-friendly options.
Read nowContent creation
See all
5 reasons why you're losing clients in 2025
Discover the top 5 reasons businesses lose clients in 2025, focusing on improving your online presence, communication, and client experience to keep retention high.
Read now
How to optimize your old blog posts for 2025
Learn how to optimize your old blog posts for 2025 with updated SEO techniques, fresh content, and strategies to boost traffic and engagement.
Read now
Reputation management tips your business can’t afford to ignore
Protect your business’s reputation with these essential tips on monitoring feedback, responding to reviews, and maintaining transparency to build lasting customer trust.
Read nowSmall business basics
See all
What is customer lifetime value and why is it important?
Learn the significance of customer lifetime value in this insightful blog post, exploring its definition and why it matters. Discover how understanding and utilizing this metric can immensely benefit ...
Read now
The business insurance policies you may need as a consultant
This blog post explores the important business insurance policies that consultants should consider to protect themselves and their clients. Learn about the key coverage areas and gain insights on why ...
Read now
Does your home-based business need business insurance?
Discover the importance of business insurance for home-based entrepreneurs in our latest blog post. Learn why safeguarding your ventures, clients, and assets with proper coverage is crucial for long-t...
Read nowTraffic generation
See all
9 ways to drive free targeted traffic to your website
Learn how to increase your website traffic that's more likely to convert, without paying for it.
Read now
How to build an audience for your business from scratch
Learn how to create and grow a dedicated audience for your business starting from ground zero with our comprehensive guide, containing proven strategies and practical tips. Build a strong online prese...
Read now
Should you hire a small business marketing consultant?
Wondering if you should bring in a small business marketing consultant? Learn the advantages they can bring to your company and how they can help you achieve your marketing goals in this insightful bl...
Read nowEbooks
See all
12 email templates every business needs
These templates will help business owners craft more professional and friendly emails in their campaigns.
Read more
The 16 best low-cost ways to promote your website and gain clients
To help you maximize the number of people visiting your site each day, we’ve curated several ways to generate viable leads.
Read more
The business owner's guide to better Instagram engagement in 2021
If you’re using Instagram for your professional venture and want to know how to get more likes and followers, this guide helps you to do just that.
Read moreVideo articles
See all
How to use ChatGPT Code Interpreter to create videos from images
Learn how to use ChatGPT Code Interpreter to create videos from images, including videos with text, music, and effects.
Read now
Translate 100 languages using Meta's AI translator (Seamless M4T) 🗣️
Translate text, documents, and more into ~100 languages using Meta's AI translator, Seamless M4T.
Read now
This tool calls itself an AI mind reader
A new tool called Augment claims to be able to read minds using AI. Learn more about this tool and how it works.
Read now